A. TÓM TẮT LÝ THUYẾT
1. Các dạng thông tin trên trang web
Trang web có thể có các thành phần dưới đây:
- Thông tin dạng văn bản với nhiều cách trình bày phong phú;
- Thông tin dạng hình ảnh với màu sắc, kiểu, kích thước và hiệu ứng thể hiện khác nhau. Hình ảnh trên trang web có thể là ảnh tĩnh hoặc ảnh động;
- Thông tin dạng âm thanh (bản nhạc hoặc ca khúc);
- Các phần mềm được nhúng hoàn toàn vào trang web (các trò chơi trực tuyến);
- Trên trang web có nhiều liên kết, chúng giúp nhanh chóng chuyển sang một trang web khác bằng nháy chuột.
2. Phần mềm thiết kế trang web Kompozer
Để có được phần mềm
Kompozer, chúng ta cần download trên Internet về máy tính của mình.
Các bước thực hiện:
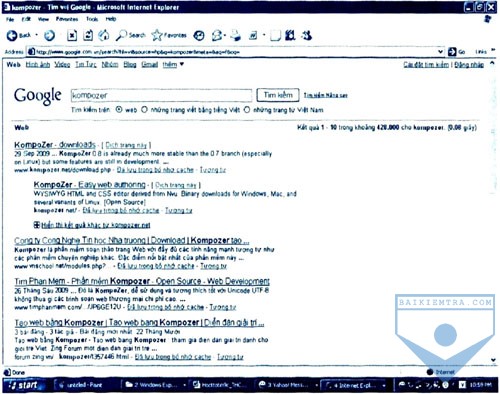
+ Tìm kiếm phần mềm
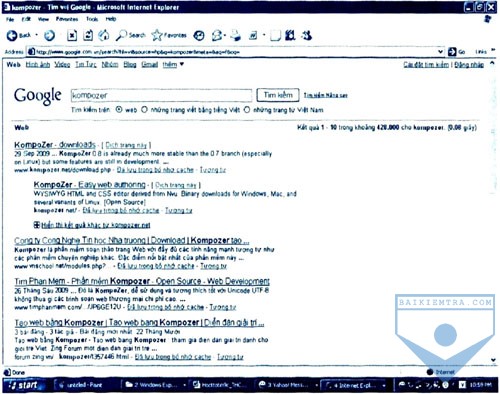
Kompozer bằng Google (hình dưới):

Kết quả tìm kiếm về phần mềm Kompozer
Nháy chuột vào kết quả “
Kompozer – downloads” của danh sách kết quả (hình trên);
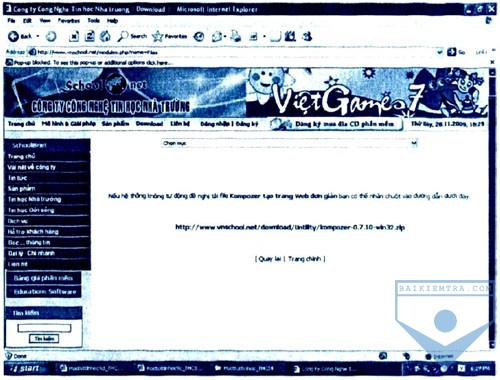
Nháy vào nút
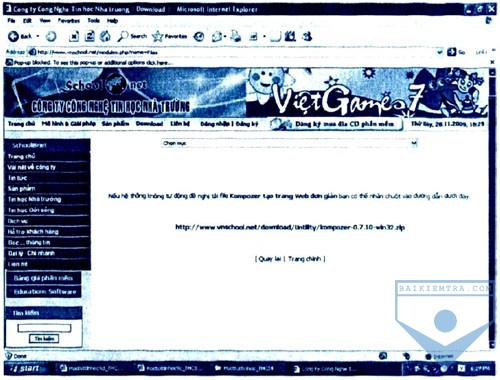
Nhấn vào đây để tải file (hình dưới);

Nháy chuột vào liên kết chứa địa chỉ để tải Kompozer (hình dưới)

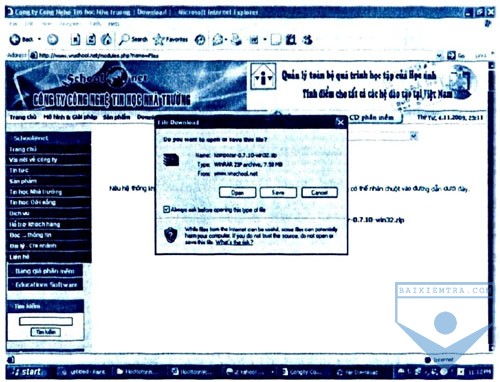
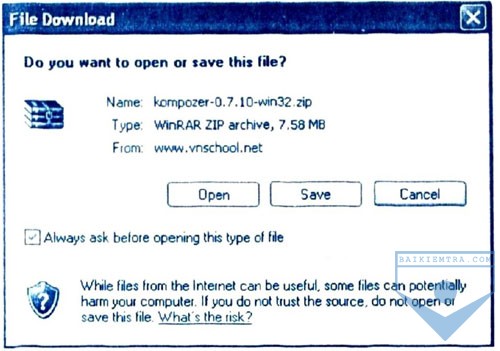
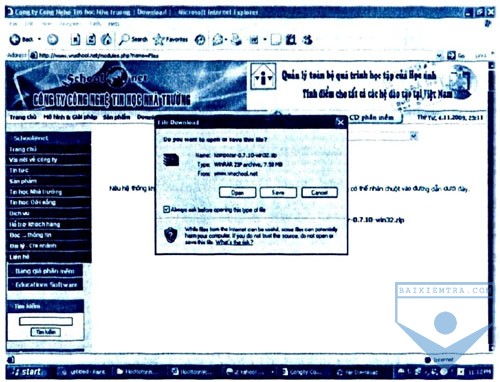
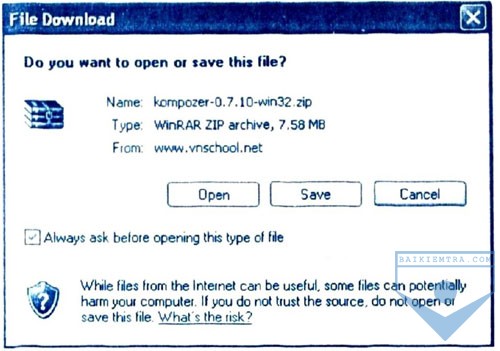
Nháy nút vào
Save để lưu tệp vào ổ đĩa (hình dưới)


Khi đó trên máy tính của ta chứa thư mục
Kompozer chứa phần mềm cần tải.
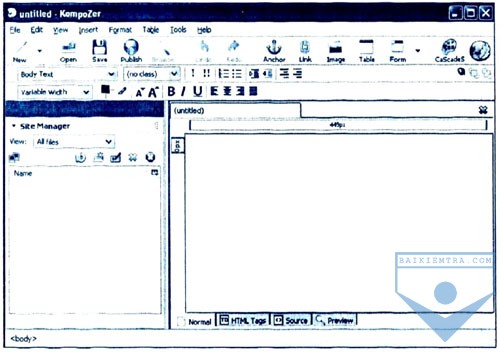
a) Màn hình chính của Kompozer
Nháy đúp chuột lên biểu tượng

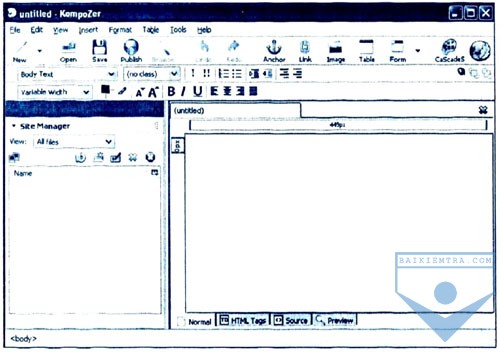
Khi đó màn hình chính
Kompozer có dạng như hình dưới đây.
 Màn hình chính của Kompozer
b) Tạo, mở và lưu trang web
Màn hình chính của Kompozer
b) Tạo, mở và lưu trang web
- Nháy nút

trên thanh công cụ để tạo tệp HTML mới
- Để mở tệp HTML đã có, nháy nút

trên thanh công cụ, chọn tệp HTML trên hộp thoại xuất hiện sau đó và nháy nút
Open.
- Nháy nút

(hoặc tổ hợp phím Ctrl+S) trên thanh công cụ để lưu lại trang web hiện thời.
- Để đóng trang HTML hiện tại nháy vào nút
 3. Soạn thảo trang web
3. Soạn thảo trang web
Các định dạng cho trang web, đó là:
- Đặt màu nền cho trang web;
- Chọn phông chữ, màu chữ và cỡ chữ cho văn bản;
- Đặt kiểu chữ;
- Căn lề cho đoạn văn bản.

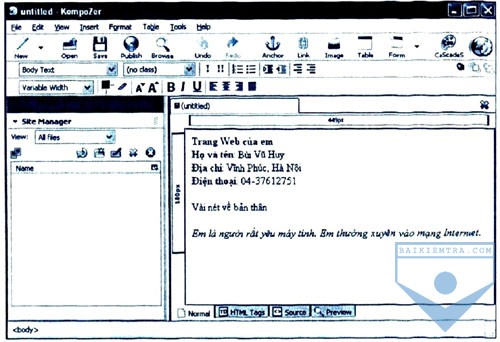
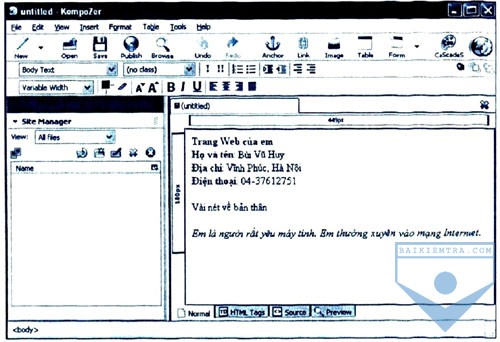
Sử dụng các kiểu định dạng, ta có trang web như hình dưới đây:
 Trang web được soạn thảo bằng Kompozer
4. Chèn ảnh vào trang web
Trang web được soạn thảo bằng Kompozer
4. Chèn ảnh vào trang web
Các thao tác chèn hình ảnh vào trang web:
1. Chuyển con trỏ soạn thảo đến vị trí muốn chèn hình ảnh và nháy nút

trên thanh công cụ
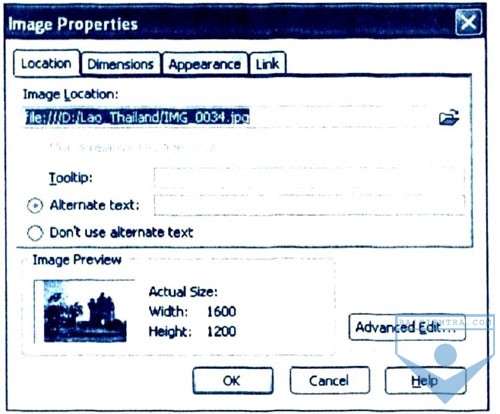
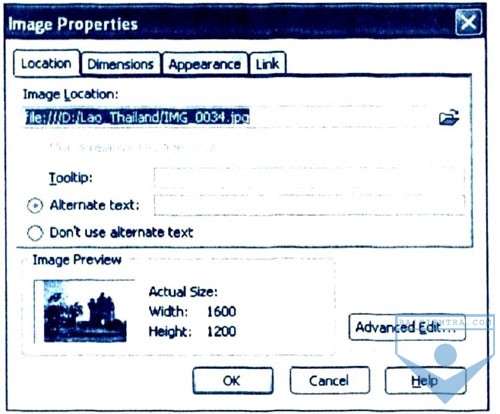
2. Trên hộp thoại xuất hiện sau đó (hình 50 SGK). nhập đường dẫn và tên tệp ảnh
muôn chèn vào ô
Image Location (hoặc nháy nút

bên phải ô
Image Location để mở hộp thoại tìm tệp ảnh trên đĩa);
 Hộp thoại để chèn hình ảnh
Hộp thoại để chèn hình ảnh
3. Gõ nội dung ngắn mô tả tệp ảnh vào ô
Tooltip. Dòng chữ này sẽ xuất hiện khi con trỏ chuột đến hình ảnh trong khi duyệt web;
4. Nháy OK để hoàn thành chèn ảnh.
5. Tạo liên kết
Các thao tác tạo liên kết trong phần mềm Kompozer:
1. Chọn phần văn bản muốn tạo liên kết;
2. Nháy nút

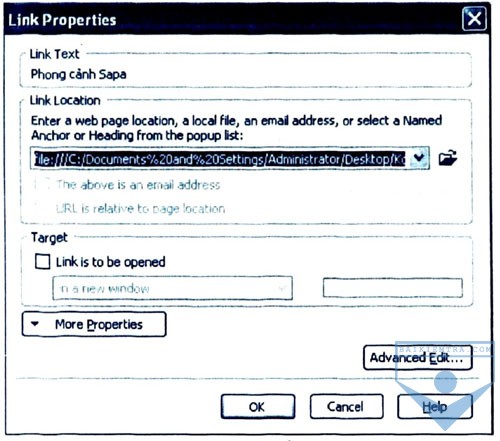
trên thanh công cụ. Hộp thoại như hình dưới (hình 51 SGK) xuất hiện.
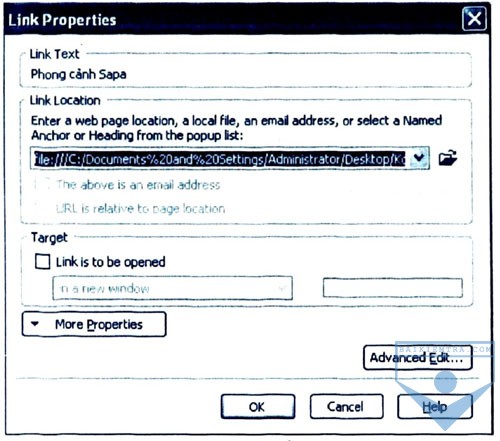
 Tạo liên kết
Tạo liên kết
3. Nhập địa chi của trang web đích vào ô
Link Location. Nếu trang web đích thuộc cùng website, ta có thể nháy nút

để tìm;
4. Nháy
OK để kết thúc.
GHI NHỚ
1. Thông tin trên trang web rất đa dạng, gồm văn bản, hình ảnh, âm thanh, phim và liên kết;
2. Liên kết trên trang web là thành phần trong tác cho phép chuyển nhanh sang một trang web khác;
3. Có thể dùng phần mềm soạn thảo văn bản để soạn thảo nội dung trang web rồi lưu dưới dạng HTML;
4. Kompozer là phần mềm miễn phí dùng để tạo trang web.
B. CÂU HỎI VÀ BÀI TẬP
I. CÂU HỎI VÀ BÀI TẬP CƠ BẢN
1. Hãy liệt kê một số dạng thông tin có thể có trên các trang web.
2. Hãy nêu một số chức năng định dạng văn bản trên trang web của phần mềm Kompozer và so sánh với các chức năng tương tự của Word.
3. Hãy nêu tác dụng của các liên kết trên trang web.
4. Hãy nêu các bước chèn ảnh vào trang web.
5. Hãy nêu các bước thực hiện tạo liên kết đên một trang web khác.
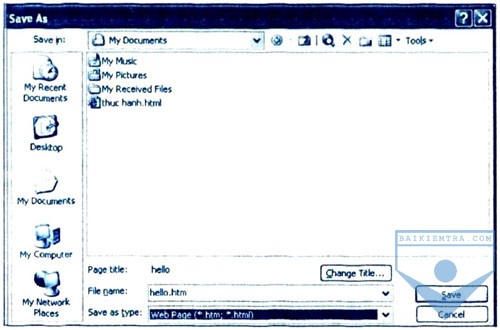
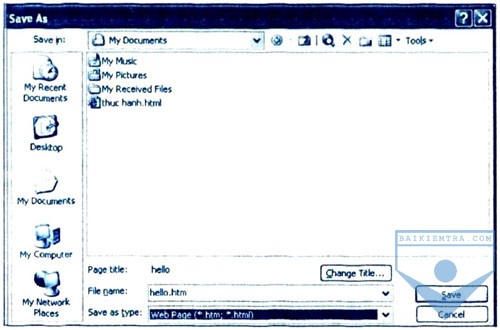
6. Hãy soạn một văn bản bằng Word và lưu văn bản dưới dạng HTML bằng cách chọn Web Page trong ô
Save as type trên hộp thoại
Save As. Sau đó sử dụng trình duyệt để mở tệp HTML vừa tạo.
Hướng dẫn trả lời câu hỏi và bài tập
1. Một số dạng thông tin có thể có trên các trang web, đó là:
- Thông tin dạng văn bản với nhiều cách trình bày phong phú;
- Thông tin dạng hình ảnh với màu sắc, kiểu, kích thước và hiệu ứng thể hiện khác nhau. Hình ảnh trên trang web có thể là ảnh tĩnh hoặc ảnh động;
- Thông tin dạng âm thanh (bản nhạc hoặc ca khúc);
- Các phần mềm được nhúng hoàn toàn vào trang web (các trò chơi trực tuyến);
- Trên trang web có nhiều liên kết, chúng giúp nhanh chóng chuyển sang một trang web khác bằng nháy chuột.
2. Một số chức năng định dạng văn bản trên trang web của phần mềm Kompozer và so sánh với các chức năng tương tự của Word.
+ Một số chức năng định dạng văn bản trên trang web của phần mềm Kompozer:
- Đặt màu nền cho trang web;
- Chọn phông chữ, màu chữ và cỡ chừ cho văn bản;
- Đặt kiểu chữ;
- Căn lề cho đoạn văn bản.
 Thanh công cụ của Kompozer
Thanh công cụ của Kompozer
+ So sánh với các chức năng tương tự của Word: Em hãy chọn một đoạn văn bản và nháy chuột vào các nút lệnh trên thanh công cụ của phần mềm Kompozer, sau đó làm tương tự với các nút lệnh trên thanh công cụ của phần mềm soạn thảo Word và đưa ra kết luận cuối cùng về hai phần mềm này.
3. Tác dụng của các liên kết trên trang web, đó là giúp người sử dụng có thể đi đến những liên kết khác trong trang web hoặc với các website khác.
4. Các bước chèn ảnh vào trang web:
1. Chuyển con trỏ soạn thảo đến vị trí muốn chèn hình ảnh và nháy nút

thanh công cụ;
2. Trên hộp thoại xuất hiện sau đó (hình 50 SGK), nhập đường dẫn và tên tệp ảnh muốn chèn vào ô
Image Location (hoặc nháy nút

bên phải ô
Image Location để mở hộp thoại tìm tệp ảnh trên đĩa).
3. Gõ nội dung ngắn mô tả tệp ảnh vào ô
Tooltip. Dòng chữ này sẽ xuất hiện khi con trỏ chuột đến hình ảnh trong khi duyệt web;
4. Nháy
OK để hoàn thành chèn ảnh.
5. Các bước thực hiện tạo liên kết đến một trang web khác:
1. Chọn đối tượng (văn bản hoặc hình ảnh) muốn tạo liên kết;
2. Nháy nút

trên thanh công cụ. Hộp thoại
Link Properties xuất hiện.
3. Nhập địa chỉ của trang web đích vào ô
Link Location;
4. Nháy
OK để kết thúc.
6. Soạn một văn bản bằng Word và lưu văn bản dưới dạng HTML bang cách chọn Web Page trong ô
Save as type trên hộp thoại
Save As. Sau đó sử dụng trình duyệt để mở tệp HTML vừa tạo.
Gợi ý: - Em soạn văn bản bằng Word;
- Chọn
File /web Page/Save (hoặc gõ Enter) (hình dưới)

- Sử dụng trình duyệt để mở tệp HTML vừa tạo.
II. CÂU HỎI VÀ BÀI TẬP NÂNG CAO
1. Em hiểu thế nào về tệp HTML?
2. Hãy nêu các thành phần chính của phần mềm Kompozer.
3. Hãy nêu các thao tác để tạo tệp HTML mới, mở một tệp HTML đã có và lưu lại các thay đổi của tệp HTML hiện thời.